GR-ADZUKI ANALOG INPUT SAMPLE
アナログ入力の使用方法を説明します。 G
GR-ADZUKI GPIO INPUT SAMPLE
入力の使用方法を説明します。 GR-AD
GR-ADZUKI GPIO OUTPUT SAMPLE
まずは、基本的なI/Oの使用方法を説明し
GR-ADZUKI SAMPLE
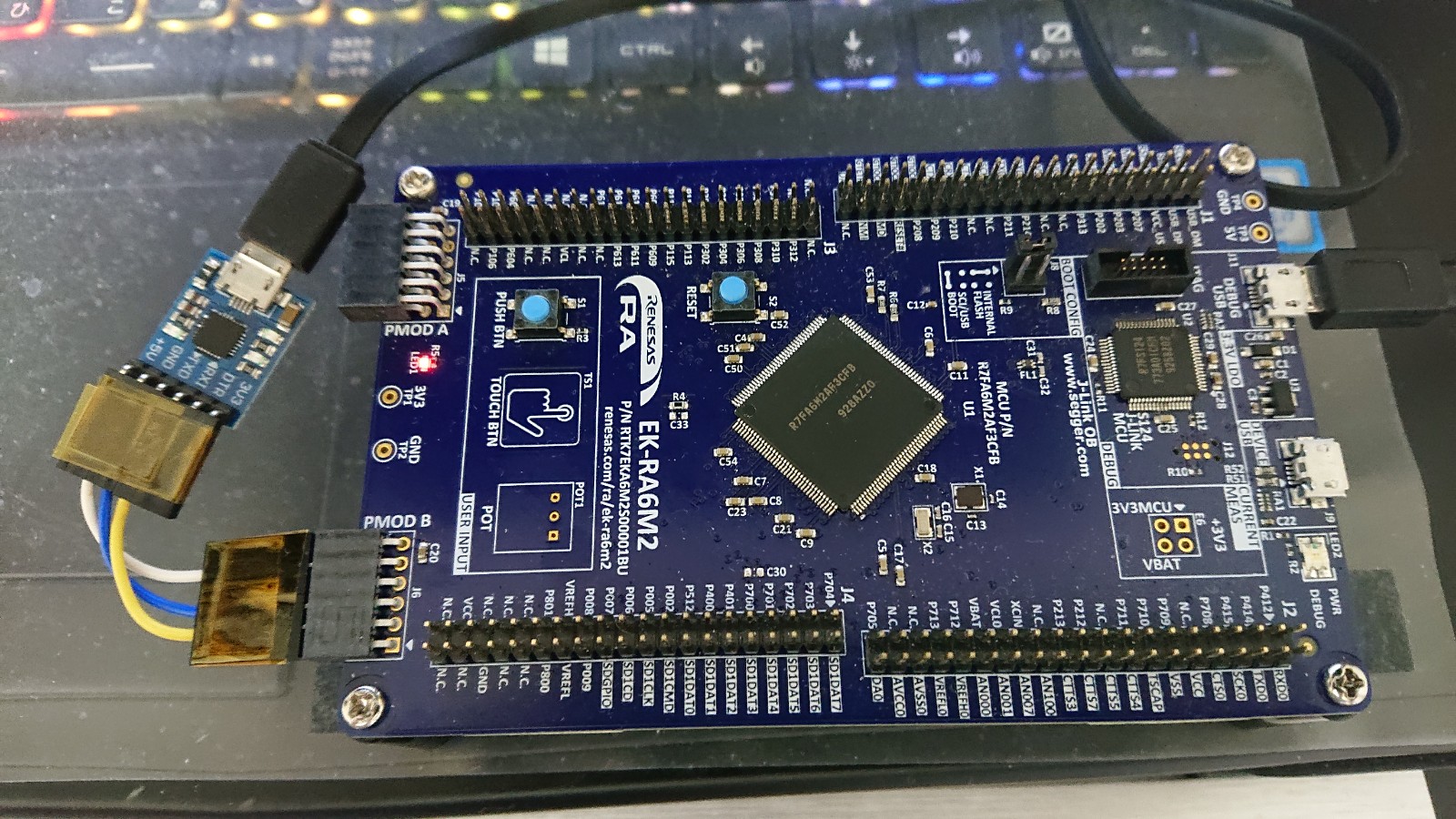
USBケーブルの接続までできたので次にサ
RL78/G10 R5F10Y16ASP+ESP-WROOM-02
小型ガジェットです。 http://ak
RL78/G10 R5F10Y47ASP
小さなガジェットを作成するために小さいモ
RL78/G10 R5F10Y16ASP
小さきガジェットを作成するために小さいモ
GR-KURUMI AND 7SEG_LED
距離センサ表示に7セグメントLEDを使い
GR-KAEDE LED BLINK
新しいガジェットルネサスのリファレンスボ